AI-Powered Key Takeaways
The quote, "A first impression is the last impression," can extend to customers using apps. Customers place a high value on their experience while using an app. It makes sense, then, that automated front-end testing is a cornerstone for ensuring user interface functionality and overall application reliability.
This blog explores the different types of automated front-end testing, their significance, and the tools that make them effective. By understanding these aspects, developers and testers can significantly enhance the quality of web applications.
Understanding Front-End Testing
Front-end testing is a fundamental aspect of web development, focusing on web application user interface and experience aspects. This type of testing is critical for ensuring that the visual elements, like layout, design, and interactive features, function correctly across different browsers and devices.
It involves checking the application's responsiveness, performance, and accessibility to ensure the end user's interaction is seamless and intuitive. Front-end testing also includes:
- Validating the application's behavior against various user inputs and scenarios,
- Ensuring that the front-end code adheres to design specifications and
- Confirming that it integrates well with backend systems and databases.
The ultimate goal of front-end testing is to deliver a bug-free, user-friendly, and visually appealing web application to the end user.
What Significance Does Front-End Testing Hold?
The significance of front-end testing in the development cycle cannot be overstated. It is instrumental in ensuring that user interfaces are functional but also intuitive and user-friendly. This type of testing is critical to verifying that web applications meet design specifications and behave consistently across various platforms and devices.
Front-end testing is crucial for maintaining brand integrity and user trust. A well-tested front end guarantees that users interact positively with the application, essential for user retention and satisfaction. In today's competitive digital landscape, the user experience offered by an application can be a defining factor for its success.
Furthermore, front-end testing aids in the early detection of defects, reducing the cost and time required for fixes later in the development process. It ensures compliance with web standards and accessibility guidelines, making applications inclusive and accessible to a wider audience. By identifying performance issues such as slow loading times and unresponsive elements, front-end testing helps optimize the overall user experience.
In essence, front-end testing is not just about identifying bugs; it's about delivering a quality product that resonates with users and stands up to the high standards of the modern web ecosystem. It is an indispensable part of the development process that underpins the success of any web-based application.
Types of Automated Front-End Testing
- Unit Testing: This involves testing individual application components in isolation to ensure each part functions correctly. It's fundamental in catching early bugs within a specific part of the code.
- Integration Testing: Focuses on the interaction between units or components to check if they function well together. This is crucial in catching issues that are not apparent in unit testing.
- End-to-End Testing: E2E testing simulates user behavior to ensure the entire application workflow functions as expected. It covers the complete application flow from start to finish.
- Visual Regression Testing: Checks for visual changes in the UI. It's crucial to verify that the new code does not adversely affect the appearance and layout of the application.
- Performance Testing: Evaluate how the application behaves under different loads. This includes testing the speed, scalability, and responsiveness of the application.
- Cross-Browser Testing: Ensures the application provides a consistent experience across different browsers and devices. This is essential in today's diverse device and browser landscape.
- Accessibility Testing: Ensures the application is accessible to all users, including those with disabilities. This includes testing against accessibility standards like WCAG.
Read: A Comprehensive Guide on Automated Testing
Essential Tools for Automated Front-End Testing
The choice of tools for automated front-end testing is vast, each offering unique features:
- Selenium: A powerhouse in automated testing, Selenium supports multiple browsers and languages, making it versatile for various testing scenarios.
- Cypress: This tool has gained popularity for its ease of setup, real-time reloading, and effective unit and end-to-end testing handling.
- Jest: Widely used for JavaScript testing, especially React applications, Jest offers fast execution and easy configuration.
- Mocha: Known for its flexibility, Mocha allows asynchronous testing and is commonly used with Chai, an assertion library.
- Karma: Ideal for Angular applications, Karma is a test runner capable of executing tests on real browsers.
- Puppeteer: Focused on headless browser testing, Puppeteer is excellent for automated testing of browser environments.
- Enzyme: Specifically designed for React applications, Enzyme makes it easier to manipulate and assert React components' behavior.
- Protractor: A powerful end-to-end test framework, Protractor is particularly suited for Angular and AngularJS applications.
- Playwright: This tool has rapidly gained traction for its ability to test across multiple browsers and its support for modern web applications.
Also read: A complete guide to choosing a test automation tool
HeadSpin: A Powerful Tool for Automated Front-End Testing
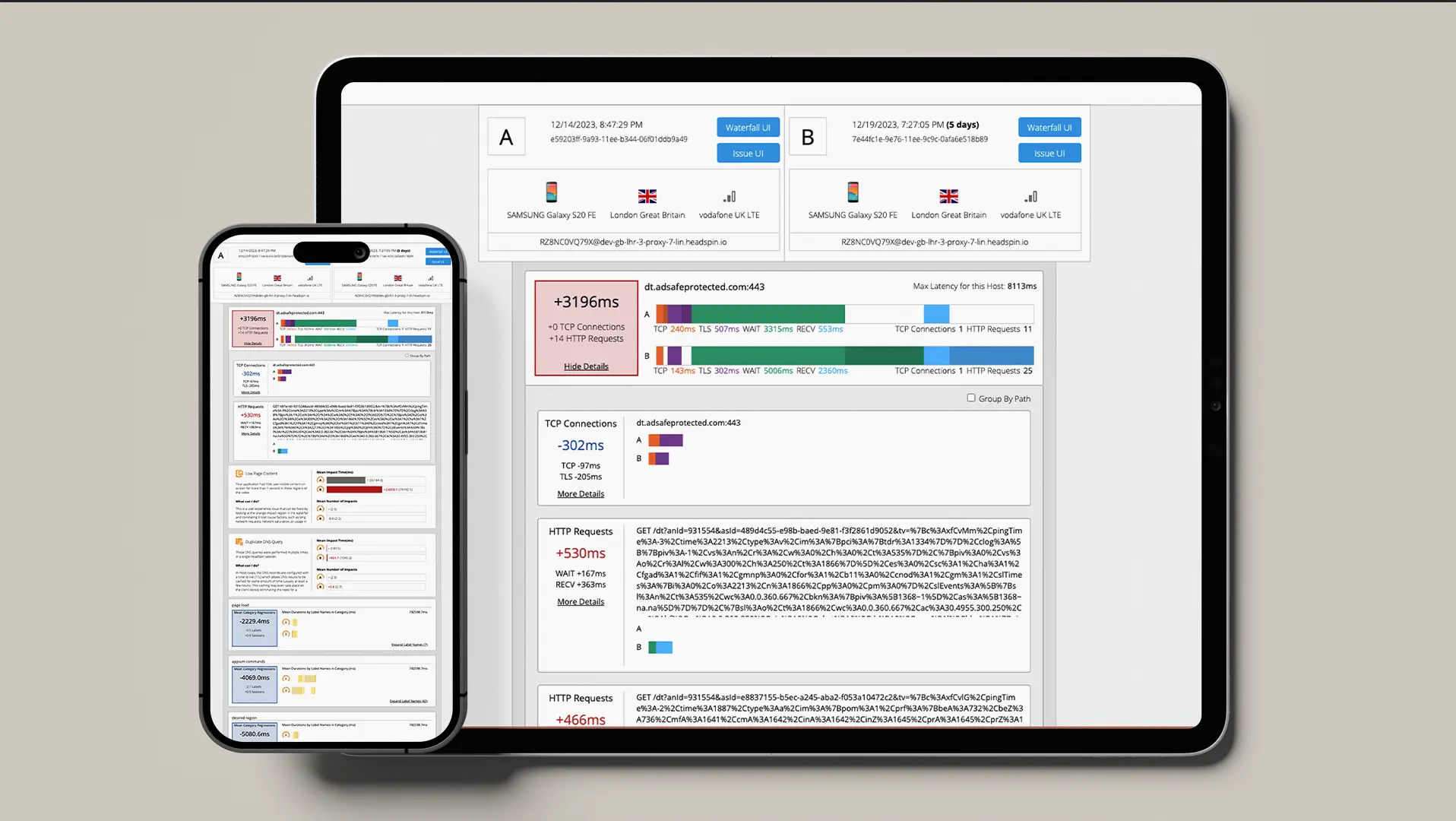
One of the standout tools in automated front-end testing is HeadSpin, which offers a comprehensive solution for enterprises seeking to optimize their application development through advanced testing techniques. HeadSpin's platform is designed to automate and streamline the QA process, providing extensive automation capabilities. It enables comparative app performance analysis, facilitates continuous synthetic data monitoring, and offers a developer-friendly interface, making it a powerful ally in the front-end testing arsenal.
HeadSpin's approach goes beyond traditional pass/fail testing by enabling testing of critical user journeys across real devices, which is crucial for thorough front-end testing. The platform supports real device testing and multi-channel testing, including cross-browser testing. It leverages AI-powered analytics to analyze data and generate actionable insights, aiding in performance optimization by collecting extensive KPIs around the app, device, OS, and network.
Furthermore, HeadSpin's platform is recognized for reducing QA time, lowering production issues, and accelerating development cycles, contributing to faster in-app load times and improved user retention. These capabilities position HeadSpin as a powerful tool for enhancing the effectiveness of automated front-end testing strategies.
Challenges in Front-End Testing
In front-end testing, various challenges can complicate the process, demanding both skill and strategy from developers and testers:
- Evolving User Interfaces: Constant UI design and functionalities updates mean testers must frequently adapt their strategies and test cases.
- Cross-Browser and Cross-Device Compatibility: Ensuring consistent performance across different browsers and devices remains complex due to varying standards and capabilities.
- Dynamic Content Handling: Testing websites with dynamic content, such as those loaded asynchronously via AJAX, presents unique challenges.
- Responsive Design: Validating the functionality and appearance of applications across multiple screen sizes and orientations is critical yet challenging.
- Maintaining Test Suites: As applications grow, maintaining and updating test suites can become cumbersome, requiring significant time and resources.
These challenges highlight the importance of a strategic approach to front-end testing, which encompasses technical expertise and a deep understanding of user expectations and behavior.
Check: Creating Test Scenarios Demystified - Your Ultimate How-To Guide
Effective Front-End Testing Strategies
Developing robust and effective front-end testing strategies is key to ensuring high-quality web applications. Here are some strategies to enhance front-end testing:
- Comprehensive Test Planning: Start with a detailed test plan that defines the scope, objectives, and methodologies of the front-end testing process. This plan should align with the project requirements and timelines.
- Prioritize User Experience: Focus on user-centered testing. Understand user interactions and design tests that simulate real-world usage scenarios. This approach helps in identifying issues that could impact the user experience.
- Automate Where Appropriate: Implement automation in repetitive and time-consuming tests. This increases efficiency and allows testers to focus on more complex testing scenarios.
- Cross-Browser and Device Testing: Ensure the application functions well across different browsers and devices, considering the various combinations of browsers, versions, and operating systems.
- CI/CD Integration: Integrate front-end testing into the CI/CD pipeline. This ensures that any code changes are automatically tested, reducing the chances of bugs making it to production.
- Utilize Modern Testing Tools: Keep abreast of the latest testing tools and technologies. Tools like Selenium, Cypress, and Puppeteer offer advanced features that can significantly improve testing outcomes.
- Performance Testing: Regularly perform performance testing to check the application's speed and responsiveness. Tools like Lighthouse can be particularly useful for this.
- Regular Updates and Maintenance of Test Cases: Continuously update and maintain your test cases to reflect new features, any bug fixes, and changes in the app.
Final Thoughts
Automated front-end testing is a vital component in developing high-quality web applications. By choosing suitable testing types and tools, developers, and testers can ensure that applications are functionally sound and provide a stellar user experience. As technology evolves, so does the landscape of front-end testing, making it an ever-important field in web development.
HeadSpin emerges as a cutting-edge tool in automated front-end testing, offering a unique blend of real-world testing conditions and AI-driven analytics. Its capabilities in enhancing app performance, reducing development cycles, and ensuring a robust user experience make it an invaluable asset for any enterprise delivering high-quality web applications.
FAQs
Q1. Can automated front-end testing completely replace manual testing?
Ans: While automated front-end testing significantly reduces the need for manual testing, it can't entirely replace it. Manual testing is still crucial for exploratory, usability, and ad-hoc testing scenarios where human insight is irreplaceable.
Q2. How does automated front-end testing impact the overall development cycle?
Ans: Automated front-end testing significantly speeds up the development cycle by enabling quicker feedback, reducing the time required for testing phases, and increasing the overall efficiency of the development process.
Q3. How do cloud-based testing platforms aid in automated front-end testing?
Ans: Cloud-based testing platforms offer scalable, on-demand testing environments. They allow testing across multiple browsers and devices without needing a physical infrastructure, enhancing test coverage and reducing infrastructure costs.


























.png)

























-1280X720-Final-2.jpg)






