AI-Powered Key Takeaways
A 2022 report by Gartner noted that 25% of users will spend one hour per day in the metaverse. Draw your attention to the trend this statistic highlights. Users are more likely to spend their waking hours online than otherwise.
Millions of mobile and web applications vie for user attention in this landscape. Hence, ensuring optimal performance of web applications is not just a necessity but a competitive imperative. Performance testing, a critical part of the software testing process, is pivotal in this context. It's instrumental in evaluating and monitoring an application's behavior under various conditions, including speed, scalability, reliability, and stability.
Understanding the Types of Performance Testing
- Load Testing: It measures how the app behaves under expected user loads. It checks the app's response time and stability when subjected to multiple workloads. For instance, if an application is designed for 50 concurrent users, load testing will involve testing it with 45 to 50 users to measure response times and stability under these conditions.
- Stress Testing: Stress testing pushes the app to its limit to determine its breaking point. It helps identify how much load a site can handle before it breaks down, providing insights into the maximum capacity of the application.
- UI Load Testing: With a focus on the user interface, UI load testing assesses how the interface performs under load conditions. This is particularly important for applications with complex user interfaces or single-page applications, ensuring they remain responsive even under heavy usage.
- Web App Performance Testing: This testing checks the website's performance across different devices and browsers. Considering the diverse ways users access websites globally, with numerous device and browser combinations, it's essential.
- Browser-Based Load Testing: It evaluates whether a website's performance metrics are consistent across browsers like Chrome, Firefox, Safari, etc. This is important in today's digital age, where users access websites from various browsers.
These different performance tests help understand an application's behavior under various scenarios and conditions, making them essential tools for ensuring robust and reliable web application performance.
Check out: Exploring Top Performance Testing Tools in Software Industry
Setting Goals and Criteria
Ensuring effective web app performance testing requires planning. You must set goals and criteria for your performance tests to help guide the entire process. This phase involves:
- Defining Success Metrics: Establishing realistic performance goals based on business requirements and UX. This includes setting benchmarks for response times, error rates, throughput, and more to understand the performance capacity and limitations of the application.
- Identifying Performance Indicators: Determining which metrics will provide the most valuable insights for your specific application. This could encompass response time, system throughput, concurrent users, time for page loading, concurrency level, and more. These metrics not only help in understanding what constitutes successful performance but also in comparing systems to identify the best-performing ones.
By carefully setting these goals and identifying relevant criteria, teams can ensure that their web app performance testing efforts are aligned with the application's objectives and the expectations of its users. This strategic approach helps prioritize testing efforts and resources effectively.
Choosing the Right Tools and Setting Up the Environment
Choosing the appropriate performance testing tools and setting up the right environment are critical steps:
- Selection of Tools: Choosing tools well-suited to your specific testing needs is essential. Consider open-source tools like Gatling, which is used for performance and load testing, especially by large organizations; Locust, a scalable tool designed for web app testing; and Siege, a load testing tool for assessing code performance under simulated user loads. Your choice should align with the application's requirements and the team's expertise.
- Testing Environment: The testing environment should mirror the production environment. This includes not only the software and hardware but also the network configurations. The aim is to create a realistic and representative environment for testing. It's vital to adjust network settings, align infrastructure components, and consider bandwidth limitations, server resource utilization, and potential third-party services that could influence performance. Proper configuration is critical to obtaining a realistic understanding of the website's performance under various conditions, thereby enhancing the reliability of the tests.
Configuration, Test Design, and User Simulation
Configuration, Test Design, and User Simulation are intricate and crucial in web app performance testing.
- Configuration of the Testing Environment: This step involves meticulous adjustments to the testing environment, ensuring it closely mirrors the production setting. This includes the primary factors like server and network configurations and details like bandwidth limitations and potential impacts from third-party services. The goal is to create a scenario as close to real-world usage as possible, enhancing the tests' authenticity and reliability.
- Designing Test Scenarios: This phase is about stepping into the users' shoes and understanding their journey within the application. It involves identifying and focusing on critical user workflows and commonly executed actions. This could range from basic operations like logging in to more complex interactions like transaction processes in e-commerce platforms. By entering the tests around these real-world user scenarios, you gain valuable insights into how the application performs from the end user's perspective, which is critical for optimizing user experience and application performance.
- Simulating Virtual Users: Performance testing must consider individual user interactions and the collective user experience under various load conditions. This involves creating simulations of different user loads to understand the app's behavior under normal and peak usage scenarios. By doing this, you can effectively assess the application's scalability and resilience, which are essential to ensure smooth and efficient performance during actual usage. These simulations help reveal how the application will respond to fluctuations in user traffic, which is crucial in preparing for real-world conditions.
Collectively, these steps ensure that the performance testing process is thorough, realistic, and aligned with user expectations and real-world usage scenarios. They are critical in identifying potential bottlenecks and areas for optimization, thereby enhancing the overall quality and reliability of web applications.
Execution, Analysis, and Optimization
- Execution of Tests: The execution phase involves actively running the designed test scenarios. This process includes monitoring system behaviors in real-time to capture critical performance metrics. Observing how the application handles different stress levels and user loads during this phase is crucial, as it sets the stage for meaningful analysis.
- Analysis of Test Results: After conducting the tests, the next crucial step is to analyze the data collected. This analysis aims to identify any performance bottlenecks, inefficiencies, or other issues that may hinder the application's performance. By delving into the details of the test results, teams can pinpoint specific areas where the application may be falling short of its performance goals. This phase is instrumental in understanding the root causes of any problems and planning the necessary optimizations.
- Optimization Based on Insights: Armed with the insights gained from the analysis, the next step is implementing changes to resolve the identified issues. This might involve code optimizations, adjusting server configurations, or modifying the application's architecture. It's essential to recognize that performance tuning is an iterative process. After implementing changes, the application should be retested to ensure that the optimizations have had the desired effect and identify any new areas needing attention. This continuous cycle of testing, analysis, and optimization is essential for maintaining and improving the robustness and efficiency of the application.
The execution, analysis, and optimization phase of performance testing is a cyclical and ongoing process. It involves detailed monitoring during testing, thorough analysis of results, and continuous application refinement based on the insights gained. This process is fundamental to ensuring that web applications meet their current performance requirements and are scalable and resilient enough to handle future demands.
Scaling and Consistent Monitoring
In performance testing, scaling and consistent monitoring play a crucial role in ensuring the application's ability to handle real-world scenarios effectively:
- Scaling the Tests: It's vital to expand the testing scope to include a broader range of scenarios. This involves introducing more simulated users, conducting tests from various global locations, and considering different network conditions. Such comprehensive testing is designed to cover all possible user scenarios, providing a holistic view of the application's performance in diverse conditions.
- Consistent Monitoring: Web application performance parameters are not static; they evolve as the application itself changes or as external conditions fluctuate. Regular testing cycles are essential to keep up with these changes. Consistent monitoring and retesting enable the application to adapt to the dynamic digital environment, ensuring its preparedness for new challenges and optimal performance over time. This regular assessment helps proactively identify and address potential performance issues before they impact the users, enhancing the overall user experience and application reliability.
Using HeadSpin for Performance Testing
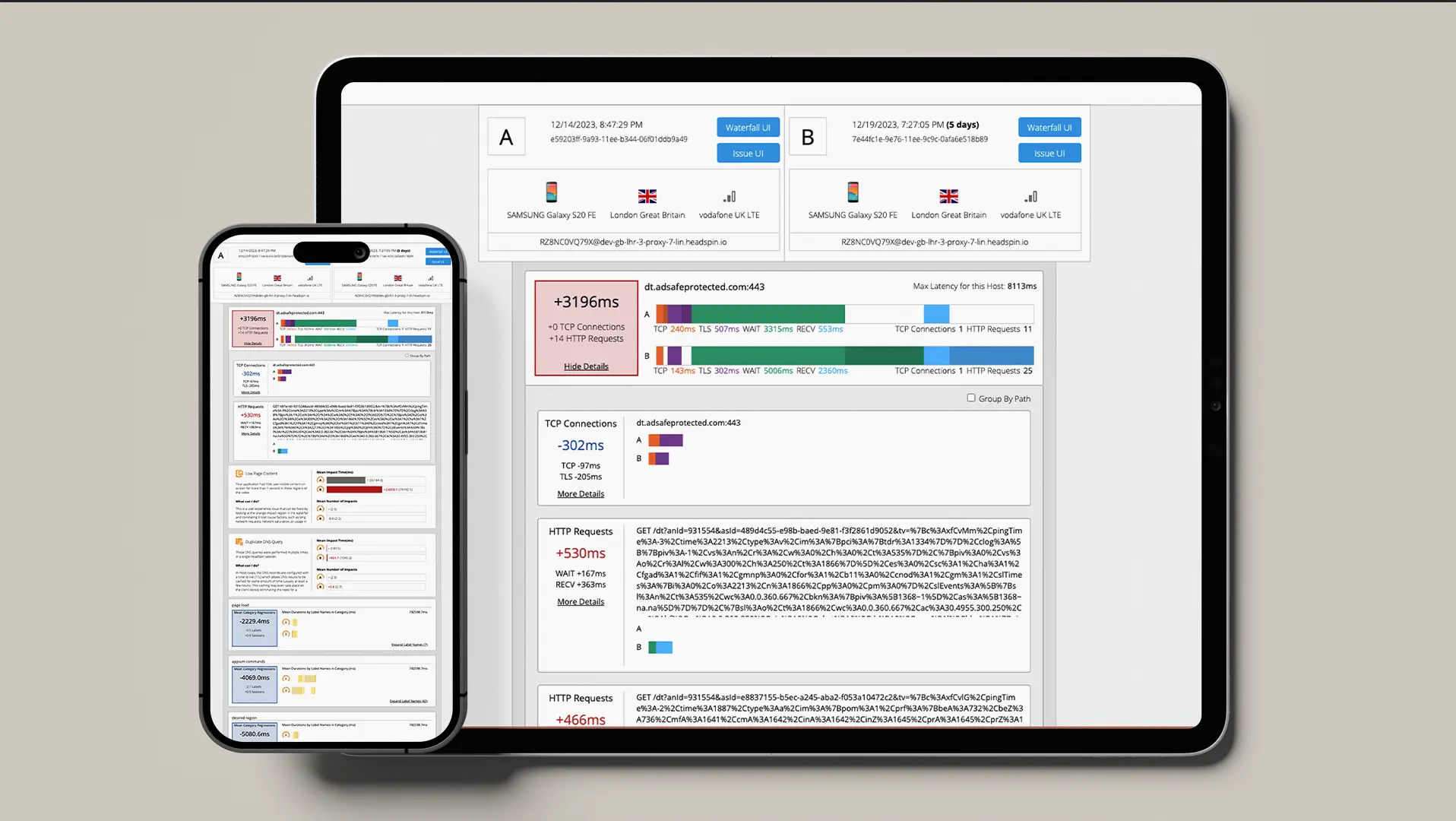
- HeadSpin Platform: This platform facilitates automated and manual testing, providing extensive end-to-end automation of the QA process and comparative analysis of app performance against peers. The platform is designed to be user-friendly for developers.
- Versatility in Testing: HeadSpin supports testing across various devices, including mobile and desktop browsers, media, audio, and automotive devices. It allows for collecting over 100+ performance experience KPIs, making it a versatile tool for diverse testing scenarios.
- Speed and Reliability: By using HeadSpin, you can ship products faster with zero end-user issues, ensuring no downtime. This helps maintain a seamless user digital experience and can significantly enhance product development and deployment speed.
- Advanced Data Science Capabilities: HeadSpin benefits various teams within an organization, such as the Executive, Engineering, DevOps, and Site Reliability Engineering (SRE) teams. The platform's advanced data science capabilities ensure optimal app performance and the best digital user experience.
- Enhanced Productivity and Quality of Experience: The platform also allows for automation of build-over-build regression testing, faster development cycles, and better visibility into functional and performance issues. It also reduces the mean time to identify and resolve issues during testing, QA, and production and effortlessly evaluates audio, video, and content quality of experience (QoE).
Conclusion
Performance testing is crucial for ensuring user satisfaction and extending your brand's reach. It's a comprehensive process involving multiple steps, from selecting the right tools to consistent monitoring post-deployment. These practices will help organizations deliver a seamless UX and have a competitive edge.
Leverage HeadSpin and get access to its real device cloud to conduct performance testing. HeadSpin's robust AI thoroughly analyzes your application and guides the next steps.
FAQs
Q1. Why is it important to simulate real-world conditions in performance testing?
Ans: Simulating real-world conditions helps track the application's scalability and resilience under various user load and network scenarios.
Q2. Is it necessary to automate performance testing?
Ans: Yes, automating performance testing can lead to quicker and more frequent test runs, allowing for more reliable and consistent data collection, and is integral to the development and deployment workflow.


























.png)

























-1280X720-Final-2.jpg)






