AI-Powered Key Takeaways
Customers are digitally advanced today and are highly habituated to high-quality apps with flawless user interfaces. There's no doubt that an appealing UI helps retain the user base and reduces the chances of the users switching to a competitor's platform. Hence, businesses of all scales, small, medium, and large, must ensure that their apps have a proper and responsive UI for delivering an incredible user experience with an intuitive UI.
But in order to achieve this, businesses must avoid significant gaps in their UI testing strategy to help make the UI test automation more efficient and achieve desirable outcomes.
How does a good UI help businesses upscale growth while reducing cost
As the economic downturn becomes more severe than ever, several companies are attempting to reduce their investments in automation and testing frameworks to reduce overall costs. As a result, companies often do not adopt the advanced and updated approaches that can help improve software quality, which thereby affects the business revenue due to poor quality. Moreover, if the software has a poor user experience, it can further lead to degrading brand value and loss of revenue. And one of the primary reasons for this includes a bad UI. Thus, organizations need to value investing in certain emerging trends in UI test automation to deliver better software quality and user experience.
Enable distributed and crowdsourced testing with secure low-latency access to your remote devices. Learn more.
Gaps in UI test automation strategy
The most significant gap areas in UI test automation strategies are listed as follows -
1. Not selecting the right automation framework:
One of the most common reasons why automated UI testing fails is due to the selection of the wrong automation framework. Managers and architect teams often choose the wrong framework, which can make the automation process slower, with less accuracy that delays time-to-market and the quality of the overall user experience. Choosing the right automation framework includes evaluating what suits the organization’s goals, the team’s skill sets, the environment, and the tech stack. It is necessary to determine:
- The evolving business needs and testing needs that need to be addressed
- The type of application
- How well the automation framework integrates into the CI/CD pipeline
- The team structure and resource skill sets, and many more.
Hence, it is necessary to focus on selecting the right UI automation testing tools.
Accelerate Appium test cycles with the HeadSpin. Know more.
2. Relying solely on UI test automation:
An ideal situation would require the testing teams to be confident that if the entire UI automation suite is removed from the cycle, they'll be able to identify a significant section of the existing bugs across the release cycle. It is crucial to remember that high-level tests must only be the way to identify the remaining issues that were not identified on the first two levels of the agile test pyramid.
3. Investing significant time in maintaining test scripts:
Spending ample time and effort in maintaining test scripts might be an indicator of reconsidering the entire approach. This can often be due to improper planning and inefficient structuring of testing frameworks. Nonetheless, if the teams can make the tests more reusable, the maintenance time can be reduced to a great extent. Instead of making the tests large in an attempt to cover the app as much as possible, splitting them into smaller test cases is more critical. The smaller tests can be used to build out more comprehensive test cases. This makes the testing and development workflow more seamless by making it easier to reuse the components when the UI or user flow changes.
4. Inefficiency parallel testing:
Parallel testing is crucial for increasing test coverage while saving time. However, often QA teams do not utilize them properly. With parallel testing, teams can easily cut down significant hours by executing tests simultaneously that help to test across multiple environments in minimal time and effort.
5. Lack of environment options:
Without enough environment options, even the best strategies for increasing test coverage can fail. Different environments can offer codes in different manners, which indicates that it is important to look at the website or application on different browsers and devices. Without testing on real devices and other platforms, it is challenging to understand user experiences across different platforms.
Check out: A Complete Guide to User Experience Testing
6. Inefficient portability of test automation framework:
Portability in the UI test automation framework is very critical. It can be challenging to run an automation framework on any machine other than the machine where it can be designed. This is a poor practice as it involves significant effort on the part of other team members. In order to avoid this, test automation files that are required for test automation should not be stored on a local machine. If the automation files are small, these can be attached to the testing framework by storing them in a control version under the testing framework.
7. Minimal mobile browser testing:
Not focusing enough on executing tests across the mobile version of the web application can make the UI test automation inefficient. The QA team needs to verify that the app also works perfectly on different devices. Without testing on real devices, evaluating the user experience when the app is used on smaller screen dimensions is difficult. Moreover, this needs to be verified sooner as it might cost significantly when mobile web usage continues to increase.
8. Ignoring risk-based approach:
While devising the UI test automation strategy, delineating where to start initially is critical. Often teams consider that the right strategy would be to add tests homogeneously across the app to reach greater test coverage. However, this could create a gap in the test automation strategy. Even with the reduction in cost associated with test automation, testing can have a high cost and require optimal resource allocation.
Also check: [Webinar] Automate Any App with Appium
As the app is not homogenous, some parts of it might be relatively simple while the rest can be extremely complex, and therefore testing it homogeneously might not yield accurate outcomes. Again, changes made to the codebase are not distributed uniformly as the modules or features change frequently. Hence it is essential to prioritize riskier areas of the app while starting with the test automation. Teams should focus on the areas of the code which are at the intersection of
- Highly critical features
- More complex code
- Portions of the codebase which face changes frequently
How HeadSpin enables companies to streamline UI test automation?
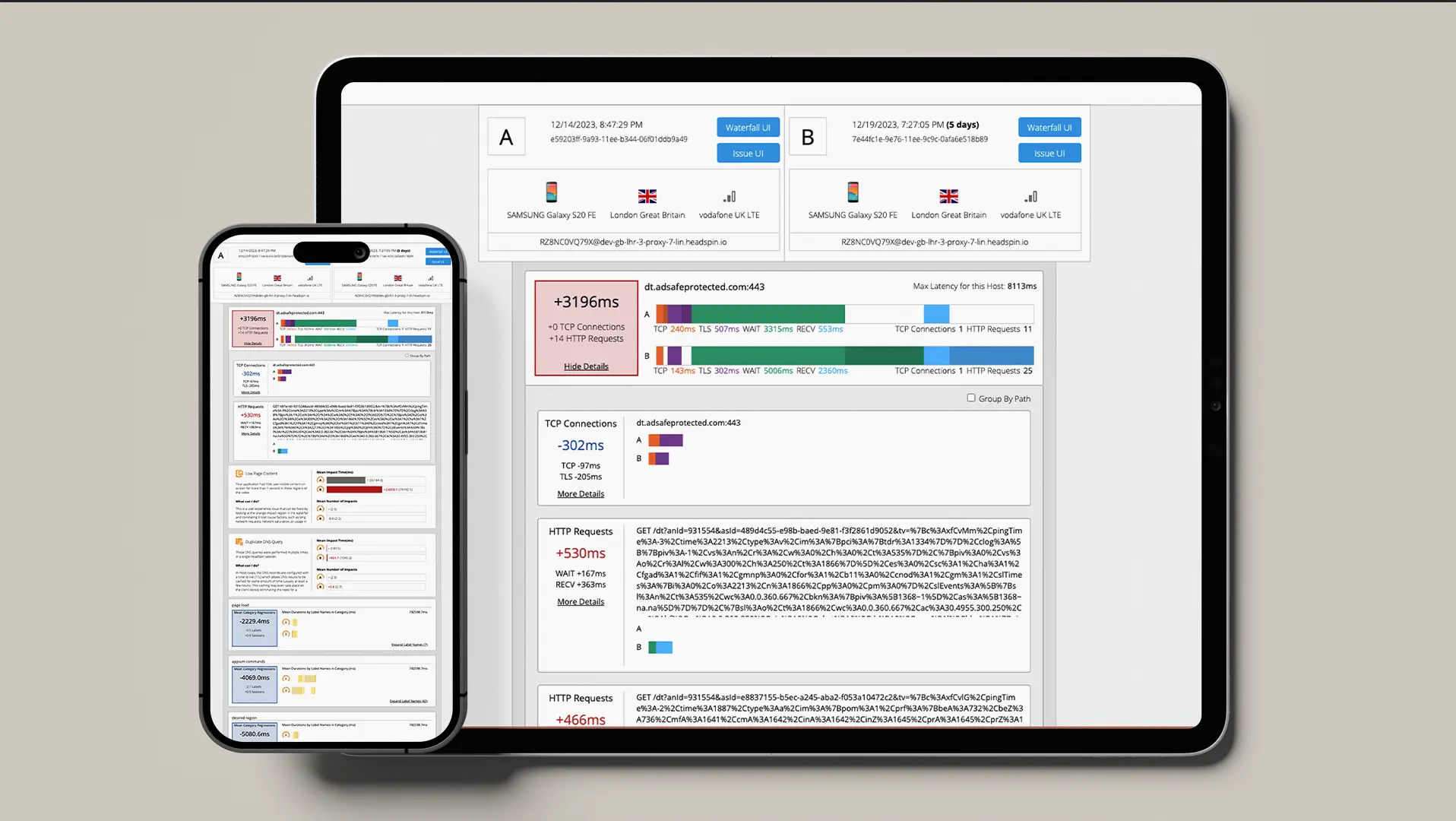
HeadSpin's data-driven test automation platform helps QA teams to test apps on real devices and capture critical KPIs that impact the UI/UX of an app, including blockiness, blurriness, slow downloads, response time, page loading time, and many others. Additionally, HeadSpin offers data analytics and dashboards for improving the UX by automatically detecting root causes of performance and functional issues and helping to resolve them proactively.
Conclusion
Embracing the right UI test automation strategy is vital for ensuring good app quality, user experiences, and enhanced brand value. While automation is not simple, it is important to consider the steps that can make UI testing efficient. Bridging the aforementioned gaps in your UI test automation strategy with UI automation tools like can help you obtain more value out of your time.
FAQs
Q1. What are the four core building blocks of UI test automation?
Ans: The key components of UI test automation are —
- The package manager
- The runner
- The UI driver
- The assertion library
Q2. What are a few key features of an app's UI that automated UI testing must verify?
Ans: The primary features to be verified in an app’s UI are —
- Input controls like buttons, checklists, and others
- Information components like notifications, messages, etc
- Navigational controls like search fields, icons, and others
- Containers (Accordion)
Q3. What are the major benefits of UI testing automation?
Ans: The primary benefits of UI testing automation include the following—
- Ensuring incredible UX
- Faster test execution and debugging
- Delivering accurate test results
- Increased test coverage


























.png)

























-1280X720-Final-2.jpg)






