AI-Powered Key Takeaways
In the digital era, where web applications serve as the backbone of business operations, ensuring their flawless functionality across various browsers is not just a necessity; it's an imperative. This is where automated browser testing comes into play, offering a solution to the cumbersome and time-intensive process of manual browser testing. But how do you scale this automated process to accommodate a growing array of browsers, devices, and user scenarios? Let's unravel the strategies to scale browser testing through automation efficiently.
Understanding Automated Browser Testing
Automated browser testing is a technique in which software is used to test web applications across multiple browsers automatically. It ensures your application performs as expected on all supported browsers without manual intervention. This method speeds up the testing process and enhances its accuracy and reliability.
The Benefits of Automated Browser Testing
- Increased Efficiency and Speed: One of the standout benefits of automated browser testing is the sheer speed and efficiency it brings to the testing process. Unlike manual testing, which is labor-intensive and slow, automation allows you to execute multiple tests simultaneously across different browsers and environments. This parallel testing significantly slashes the time required for testing cycles, enabling quicker feedback loops and faster time-to-market for your web applications.
- Enhanced Accuracy and Reliability: Human testers, no matter how meticulous, are prone to errors, especially when performing repetitive tasks. Automated tests, on the other hand, perform each test with the same precision every time they are executed. This consistency eliminates the variability and inaccuracies associated with manual testing, ensuring that every iteration of your testing process is reliable and error-free.
- Broader Test Coverage: Automated browser testing empowers teams to expand their test coverage exponentially. It's feasible to run tests on numerous combinations of browsers, versions, and operating systems, which would only be achievable manually within a reasonable timeframe. This comprehensive coverage ensures that your application delivers a consistent and optimal user experience across all targeted platforms.
- Early Bug Detection: Integrating automated testing into the early stages of your development cycle (shift-left testing) allows for the early detection of bugs, making them less expensive and easier to fix. This proactive approach to testing enhances the app's overall quality and reduces last-minute surprises or post-deployment issues.
- Cost-Effectiveness: While there's an initial investment required to set up automated browser testing, the long-term savings are significant. Automated testing reduces manual testing efforts, cutting down on human resource expenses. Moreover, catching bugs early reduces the costly need for extensive debugging or major fixes down the line.
In essence, the benefits of automated browser testing extend far beyond mere efficiency gains. They encompass improved application quality, team productivity, and a robust foundation for delivering exceptional digital experiences to users across all browsers and devices. By leveraging automation, businesses position themselves to thrive in the competitive landscape of web development, ensuring their products stand out for their quality and reliability.
Choosing the Right Tools
The toolset you select for automated browser testing can make or break your scaling efforts. It's not just about picking a tool; it's about choosing a partner in your testing journey. Here's how to make an informed decision:
- Compatibility and Integration: Your tool should seamlessly integrate with your existing tech stack and support the browsers and devices your application targets. Check if the tool is compatible with the programming languages your team is proficient in and if it can be integrated into your CI/CD pipeline for automated execution.
- Ease of Use and Learning Curve: An intuitive and user-friendly tool can significantly reduce your team's ramp-up time. Also, consider the level of support and documentation available to help your team overcome potential hurdles.
- Scalability and Performance: The tool should be scalable, supporting increased test cases and parallel executions without a drop in performance. This is crucial as your application grows and the need for more extensive testing increases.
- Advanced Features and Customizability: Look for tools that offer advanced features like cross-browser testing, parallel execution, and cloud-based testing. Customizability is another factor, allowing you to tailor the tool to fit your specific testing needs.
- Community and Support: A tool with a strong community and support system can be invaluable. Access to a community means you can leverage the collective knowledge and experience of other users, while strong vendor support ensures you can tackle any issues that arise during your testing efforts.
By meticulously selecting your testing tools, you set the stage for a more efficient, effective, scalable, automated browser testing strategy. The right tools streamline your testing processes and empower your team to deliver higher-quality web applications confidently.
Scaling Your Automated Browser Testing
- Strategic Test Design: To scale effectively, begin with a solid foundation. Design your tests to be reusable and maintainable. Implement design patterns like the Page Object Model, which enhances test maintenance and reduces code duplication. This approach helps in managing tests easily, especially when scaling up.
- Integration with CI/CD Pipelines: Automating the execution of browser tests within your Continuous Integration/Continuous Deployment (CI/CD) pipeline is pivotal. This integration ensures that tests run automatically whenever changes are pushed to the codebase, facilitating early detection of issues. It's a crucial strategy for scaling, as it enables continuous testing without manual intervention.
- Parallel Testing: One of the most effective ways to scale your testing is by running tests in parallel. This approach allows multiple tests to run simultaneously across different browsers and devices, significantly reducing the overall test execution time. Tools and platforms like Selenium Grid or cloud-based services like BrowserStack and Sauce Labs can facilitate parallel testing.
- Utilizing Cloud-Based Services: Cloud-based browser testing platforms provide access to a vast array of browsers and operating systems, eliminating the need for a large in-house testing infrastructure. These platforms offer scalability, allowing you to increase or decrease your testing resources as needed, which is ideal for handling varying testing demands.
- Test Data Management: As you scale, managing test data becomes increasingly complex. Implement strategies for creating, maintaining, and accessing test data efficiently. Consider using data-driven tests where input data is separated from the test scripts, enabling you to run the same test scenario with different data sets.
These strategies can effectively scale your automated browser testing efforts, ensuring that your web application performs reliably and consistently across all targeted browser and device combinations. This enhances the user experience and contributes to the overall success and reliability of your web application in the competitive digital landscape.
Real-World Application
Consider a scenario where your web application must support ten different browsers, each with three latest versions. Manually testing each combination would be a Herculean task. By implementing automated browser testing, you can concurrently run tests across all these combinations, identifying compatibility issues and bugs much faster than manual testing could ever achieve.
Read: A Comparative Guide to Automation and Manual Testing
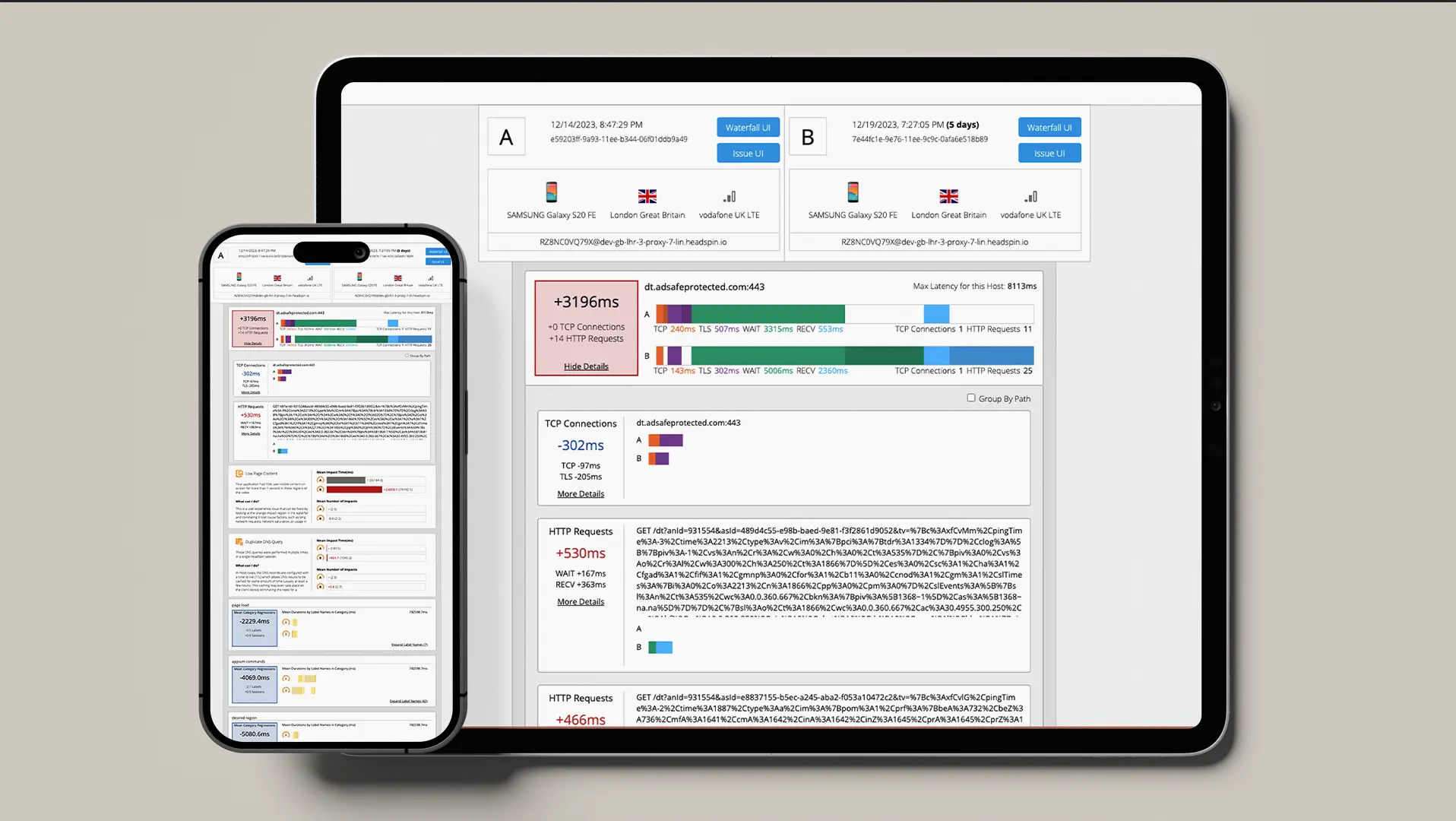
Leveraging HeadSpin for Enhanced Automated Browser Testing
HeadSpin's platform can significantly boost your automated browser testing efforts with its robust features:
- Comprehensive Testing: Offers a blend of automated and manual testing capabilities.
- AI-Driven Insights: Integrates data science insights to improve testing outcomes.
- Device and Network Diversity: Tests across various devices and network conditions.
- Quality and Performance: Aims to enhance app quality and performance across platforms.
- Global Reach: Provides a global device infrastructure for extensive testing coverage.
By incorporating HeadSpin's solutions, teams can elevate their browser testing processes, ensuring thorough coverage and high-quality web applications. Explore how HeadSpin can transform your testing strategy on their enterprise solutions page.
Conclusion: Embracing the Future of Testing
Scaling your browser testing with automation is not just a strategic move; it's a forward-looking approach that aligns with the dynamic nature of web development. By embracing automated browser testing and browser automation testing, you're enhancing your testing efficiency and future-proofing your web applications against the ever-evolving landscape of web browsers.
Incorporating these strategies into your testing regime will ensure that your web applications are robust, reliable, and ready to deliver an optimal user experience across all browsers. So, gear up to scale your browser testing efforts with automation and witness a transformative shift in your web application's quality assurance process.
FAQs
Q1. How often should I update my automated browser tests?
Ans: Updating your automated browser tests should be a regular part of your development cycle. Whenever there are significant updates to your web application or when new versions of browsers are released, it's crucial to update your tests. This ensures that your tests remain relevant and effective in identifying potential issues. Aim to review and update your test scripts at least once per quarter or more frequently, depending on the pace of changes in browser technology and your application.
Q2. Can automated browser testing completely replace manual testing?
Ans: While automated browser testing significantly enhances the testing process's efficiency and coverage, it doesn't eliminate the need for manual testing. Human insight is invaluable, especially for exploratory testing, usability testing, and assessing user experience aspects that automated tests might overlook. Therefore, a balanced approach is often the most effective strategy.
Q3. Is it necessary to test on all browsers?
Ans: While it's beneficial to test across a wide range of browsers, it's more practical to prioritize based on your user base's preferences and the market share of different browsers. Use analytics to determine which browsers are most commonly used by your audience and focus your testing efforts accordingly. However, don't ignore less popular browsers entirely, as ensuring compatibility can enhance user experience and reach.


























.png)

























-1280X720-Final-2.jpg)






